
5 Reasons Why We Switched from Sketch to Figma for Web Design
Staying on top of the latest technology is important for any career, but especially in the world of web design. Every year we evaluate our tools to see if we should stick with what we have or switch to something that better suits our needs. After evaluating and comparing features, here are the five big factors that convinced us to cancel our Sketch, Invision and Zeplin subscriptions and sign up for Figma.
1. Collaboration
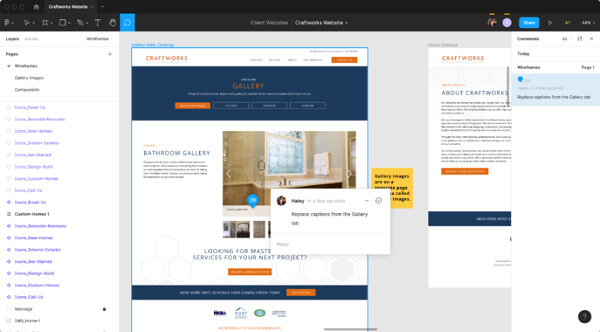
With Sketch, the only people who could see inside the design were the designers. Any notes we left were private to us and had to be communicated elsewhere (usually Zeplin) to other departments. Within Figma, we love the opportunity to leave comments for our teammates as we design, helping to explain our thought process at the moment.
Comments are especially important to share with developers, who as much as we value their skills, are not mind readers. Before we would assume developers could understand the functionality, but now we're able to better explain our intentions before they begin.

Another feature we love is the real-time collaboration Figma offers. Designers can work in one file at the same time together, solving design problems in total sync. To follow them around as they explore the design, click on their profile pic in the top right to see exactly what they're talking about. So creepy cool!
2. Storage
Our website design files could easily reach 1GB or more. Working from Google Drive as our file storage resulted in frequent Sketch program crashes and subsequent panic. Most of the time the recovery file would be close, but with Figma, we're 100% sure our every move is saved to the cloud. Less stress, more designing!
3. Autosave
On that topic, when a file would crash we'd cross our fingers hoping a recovery file or backup saved. With Figma, it's all saved to the cloud in seconds. The idea of moving 100% to the cloud was scary at first, but now the benefits are so impactful to the team that we don't mind not having a file on our Google Drive. But if we ever needed on, we could export a Figma file too.
4. Protoyping
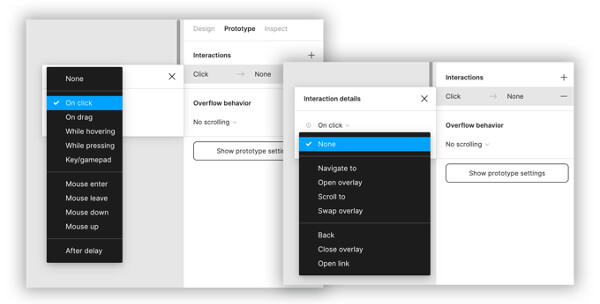
Figma's prototyping feature is unparalleled. We can say this after trying Invision, Sketch, Adobe XD. The available interactions make it possible for our prototypes to be the most realistic prototypes possible, saving us from receiving edits in the development phase.
We especially love using the Swap Overlay feature to mock up a scrolling gallery, and the scroll for anchor links. But the interactions On click and On drag plus Open overlay, Close overlay and Scroll to give us all the functionality we need to present a sleek prototype to the client.

5. One App (to replace 3)
Before our process included Sketch for design, Invision for Prototyping, and Zeplin for communicating with developers.
When we switched from Photoshop to Sketch, it was a HUGE upgrade and a massive time saver. Working with repeatable symbols took hours off our revisions, and the font styles made sure every page was up to date with just one click.
Yeah, we know Sketch has prototyping, but it wasn't working correctly with our 1600px width artboards we design in. You'd have to use Sketch's presets for responsive screens. Since we design the largest (1600px) and smallest (mobile 320px) screens, we had to move to Invision to prototype our desktop designs.
Then to send our specs to development, we'd use Zeplin. Depending on the size of the file and the number of pages, the upload time could take 15-30 minutes. Then if we had comments or notes, it would be additional time to transcribe those from Sketch.
Figma combines all of those things, and we ended up saving money by reducing our subscriptions. When looking at the value-added on top of the savings, it was a no-brainer to choose Figma.
Bonus! Figma lets you upload Sketch files
We love this feature. All of our Sketch files can be uploaded to Figma, meaning we didn't have to recreate anything? Were there a few things (like fonts and images) we had to tweak? Sure! But it was so much faster than recreating each website in Figma.